Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

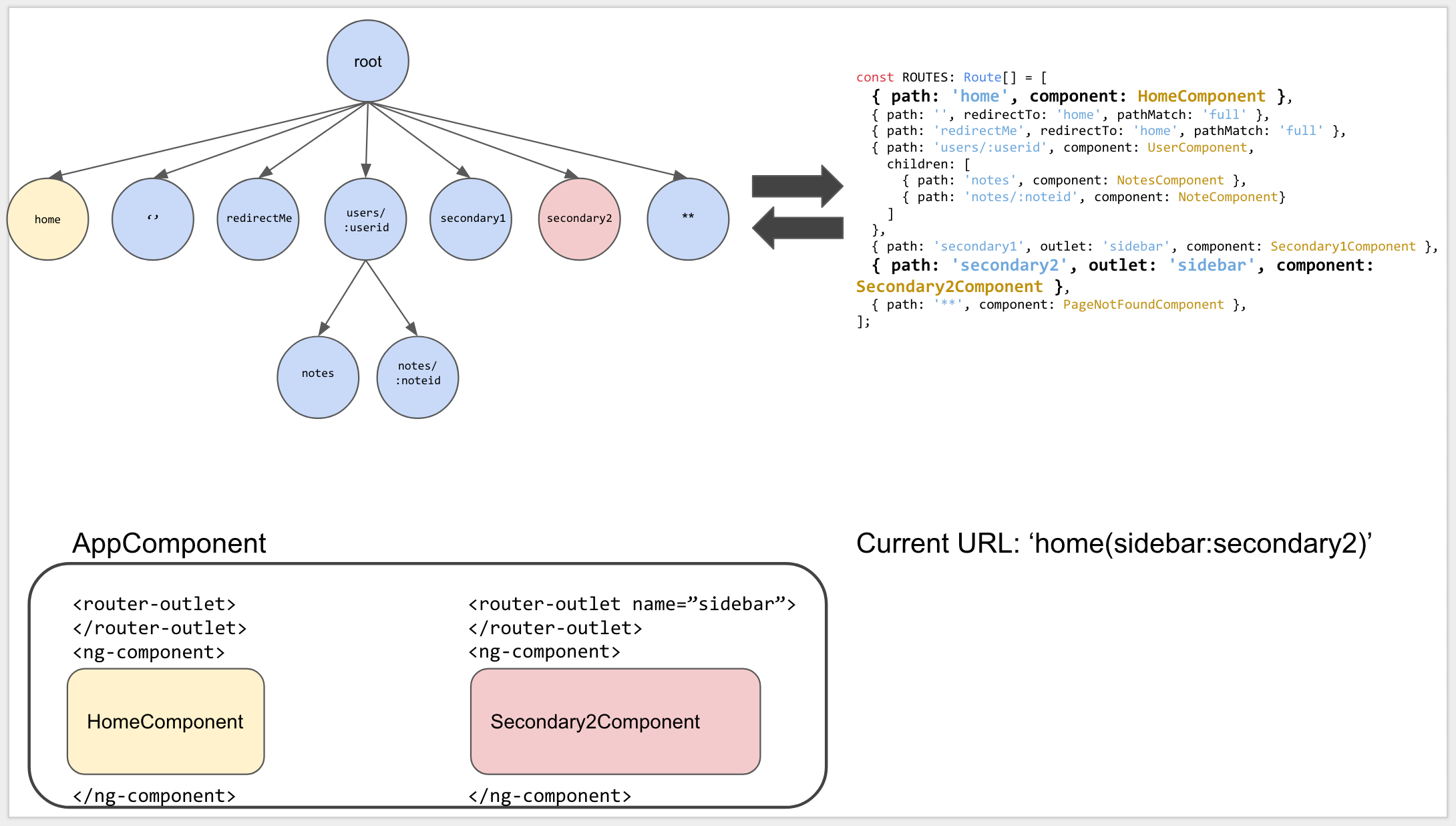
The Three Pillars of the Angular Router — Router States and URL Matching | by Nate Lapinski | Angular In Depth | Medium